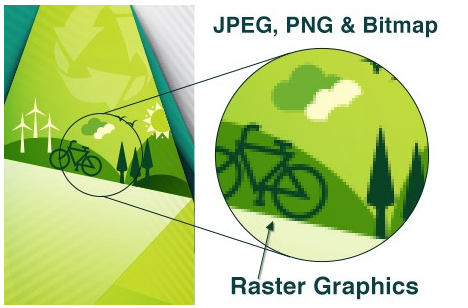
Bitmap Graphics
The bitmap also referred to as raster graphics can be described as a raster image containing pixel data format. Each pixel is actually a very small square that is assigned a color and then arranged in a pattern to form the image. A bitmap image is a grid made of rows and columns where a specific cell is given a value that fills it in or leaves it blank, thus creating an image out of the data.
To create a bitmap, an image is broken into the smallest possible units (pixels) and then the color information of each pixel (color depth) is stored in bits that are mapped out in rows and columns. The complexity of a bitmap image can be increased by varying the color intensity of each dot or by increasing the number of rows and columns used to create the image. However, when a user magnifies a bitmap image enough, it eventually becomes pixilated as the dots resolve into tiny squares of color on a grid. The image displayed on a computer monitor is also a bitmap, as are the outputs of printers, scanners and similar devices.
Bitmap graphics are affected by resolution. If you enlarge a bitmap graphic, it will look jagged. When shrunk, it features become indistinct and fuzzy.

Examples of bitmap graphic formats include:
- JPEG or JPG (Joint Photographic Expert Group)
- GIF (Graphics Interchange Format)
- PNG (Portable Network Graphics)
- BMP (Bitmap)
- TIFF (Tagged Image File Format)
What You Need To Know About Bitmap
- The bitmap also referred to as raster graphics are made up of series of tiny dots known as pixels.
- Bitmaps usually have higher coloration since the color information of every individual pixel is stored.
- Bitmaps get blurry and fuzzy if they are stretched beyond their limits.
- Bitmap is bigger in size when compared to vector because it tends to record the color information of every individual pixel.
- Bitmaps (BMPs, GIFs, PNGs JPEGs/JPGs etc) have a lot more support on the internet.
- Editing a bitmap involves editing the colors of the pixels that make up its image.
- Bitmap files types include: JPEG, GIF, PNG, TIFF or TIF, PSD etc.
- Bitmaps are suitable for photographs.
- Bitmap images can be edited through software such as Adobe Photoshop.
- Bitmaps use less processing power than vectors.
- With bitmaps, individual elements cannot be grouped.
Vector Graphics
Vector graphics, also referred to as Object-Oriented graphics are constructed using mathematical formulas describing shapes, colors and placement rather than a grid of pixels. A vector graphics consists of shapes, curves, lines and text which together make a picture.
While a bitmap image contains information about the color of each pixel, a vector graphic contains instructions about where to place each of the components. It is even possible to embed a bitmap graphic within a vector graphic, which is how vector-bitmap hybrid graphics work. However, it is not possible, to embed a vector information/element within a bitmap. Vector images are completely editable where the shapes and colors can be changed, deleted or created using a vector application without affecting the picture quality.

Examples of vector graphic formats include:
- EPS (Encapsulated PostScript File)
- AI (Adobe Illustrator File)
- CDR (CorelDraw File)
- DXF (Drawing Interchange Format)
- SVG (Scalable Vector Graphics)
What You Need To Know About Vector
- Vector graphics is the use of polygons to represent images in computer graphics. Vector graphics use mathematical formulas to draw lines and curves that can be combined to create an image. These lines (vectors), lead through locations referred to as control points/nodes/anchor points.
- Vectors tend not to have as much color details.
- Vectors are very scalable as they contain mathematical information to draw the lines and curves that make up their image.
- Vectors are relatively smaller in size when compared to bitmaps.
- Vectors (SWGs, SVGs & EPSs) often need to be converted to a bitmap before they can be used on the internet/ web pages.
- Editing a vector involves reshaping its lines and curves.
- Vector file types include: PS, EPS, SVF, CDR, SVG etc.
- Vector is suitable for logos, icons, clipart and abstract images.
- Vector graphics can be edited through Adobe illustrator.
- Vectors use more processing power than bitmaps.
- With vectors individual elements can be grouped.
Also Read: Difference Between Raster Scan And Random Scan
Difference Between Bitmap And Vector Graphics In Tabular Form
| BASIS OF COMPARISON | BITMAP GRAPHICS | VECTOR GRAPHICS |
| Description | The bitmap also referred to as raster graphics are made up of series of tiny dots known as pixels. | Vector graphics is the use of polygons to represent images in computer graphics. |
| Color Details | Bitmaps usually have higher coloration since the color information of every individual pixel is stored. | Vectors tend not to have as much color details. |
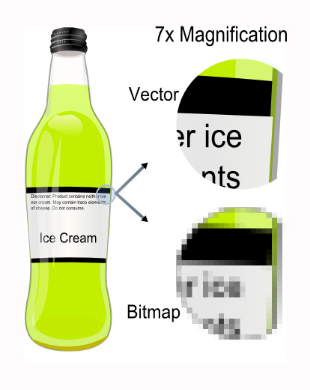
| Scalability | Bitmaps get blurry and fuzzy if they are stretched beyond their limits. | Vectors are very scalable as they contain mathematical information to draw the lines and curves that make up their image. |
| Size | Bitmap is bigger in size when compared to vector because it tends to record the color information of every individual pixel. | Vectors are relatively smaller in size when compared to bitmaps. |
| Conversation | Bitmaps (BMPs, GIFs, PNGs JPEGs/JPGs etc) have a lot more support on the internet. | Vectors (SWGs, SVGs & EPSs) often need to be converted to a bitmap before they can be used on the internet/ web pages. |
| Editing | Editing a bitmap involves editing the colors of the pixels that make up its image. | Editing a vector involves reshaping its lines and curves. |
| Examples | JPEG, GIF, PNG, TIFF or TIF, PSD etc. | PS, EPS, SVF, CDR, SVG etc. |
| Suitability | Bitmaps are suitable for photographs. | Vector is suitable for logos, icons, clipart and abstract images. |
| Editing Software | Bitmap images can be edited through software such as Adobe Photoshop. | Vector graphics can be edited through Adobe illustrator. |
| Processing Power | Bitmaps use less processing power than vectors. | Vectors use more processing power than bitmaps. |
| Grouping Of Elements | With bitmaps, individual elements cannot be grouped. | With vectors individual elements can be grouped. |
Also Read: Difference Between SVG File And PNG File
Vector Vs Bitmap Graphics Image
